Description
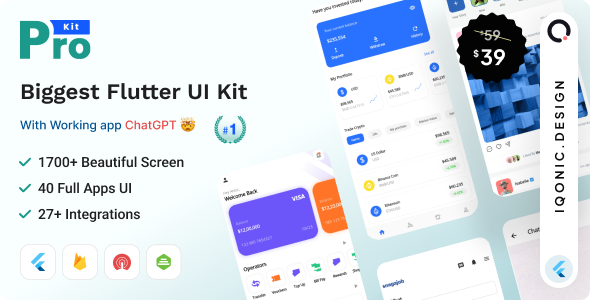
ProKit Flutter – Best Selling Flutter UI Kit with Chat GPT App
ProKit – Flutter App UI Design Template Kit
ProKit – Biggest Flutter UI kit is the ultimate library of Flutter UI templates combined into a high-quality Flutter UI kit for Android/iOS developers. The collection consists of UI elements and styles based on Material Design Guidelines. With its clean and direct effect, this set of mixed App UI design easily becomes your standalone solution. Design different screens easily by customizing templates. Get this biggest Flutter UI kit, combine and edit any UI element, text, or image, save your time and efforts with these well-thought pre-designed elements and just launch your app. It has everything you will need for a faster workflow and better results are just right here. Get started now!
Working Modules
- ChatGPT
- Smart Email Generator
Full Apps
- Pro Scan App Flutter UI
- Relix App Flutter UI
- Flix v2 App Flutter UI
- Stock Market Invester App Flutter UI
- EV Spot App – EV Spot App Flutter UI
- Home Service App – Home Service App Flutter UI
- Carea App – Carea App Flutter UI
- Room Finder App – Room Finder App Flutter UI
- Appetit App – Appetit App Flutter UI
- NFT Market Place Full App – NFT Market Place App Flutter UI
- Snagajob App – Snagajob App Flutter UI
- Juber Taxi App – Juber Taxi App Flutter UI
- SocialV App – SocialV App Flutter UI
- Beauty Master App – Beauty Master App Flutter UI
- Laundary Service App – Laundary Service App Flutter UI
- Meelime App – Meelime App Flutter UI
- Recipe and Cooking App – Recipe and Cooking App Flutter UI
- Coin Pro App – Coin Pro App Flutter UI
- Sneaker Shopping App – Sneaker Shopping App Flutter UI
- Smart Home App – Smart Home App Flutter UI
- Wallet App – Wallet App Flutter UI
- Event App – Event App Flutter UI
- MediLab App – MediLab App Flutter UI
- Dating App – Dating App Flutter UI
- Medium App – Blog App Flutter UI
- Cloud Storage App – Cloud Storage App Flutter UI
- NewsBlog App – News and Blog App Flutter UI
- SmartDeck – Online learning Flutter UI
- Music Podcast App – Music Podcast App Flutter UI
- Banking App – Banking App Flutter UI
- Bella hair – Hair Salon App UI
- Learner – Digital Learning app Flutter UI
- Quiz – Quiz Flutter App UI
- ShopHop – Ecommerce Flutter UI
- Food App – Restaurant and Food Flutter UI
- Grocery – Grocery store Flutter UI
- OraPay – Payment app Flutter UI
- Flix App – Movie and video streaming Flutter UI
- Social – Social media Flutter UI
- QIBus – Bus ticket booking App Flutter UI
Themes
- File Manager Flutter UI Kit
- Exercise Tips Flutter UI Kit
- Food Recipe Flutter UI Kit
- Feed App Flutter UI Kit
- E-Wallet Flutter UI Kit
- Gym Flutter UI Kit
- Hotel Booking Flutter UI Kit
- E-Commerce Flutter UI Kit
- Music Streaming Flutter UI Kit
- Digital Wallet Flutter UI Kit
- Quiz Flutter UI Kit
- Learner Flutter UI Kit
- Real State Flutter UI Kit
- Diamond Kit Flutter UI Kit
- Pet Adoption Flutter UI Kit
Dashboard : Single pages
- Analytics Dashboard
- Banking Dashboard
- Health Medical
- Smart Home
- Split Bill
- Utility Tracker
- Food
- E-Commerce
- Furniture
- E-Wallet
- Hotel Booking
- Laundry
- Medical
- Home Automation
Integrations : Ready to use code integrations
- Before After Image
- Google Sign In
- Wave Widget
- Signrature Pad
- Liquid Swipe Walkthrough
- Event Calander
- Confetti
- TinderCard
- Show Case View
- Raised Buttons
- Flat Buttons
- Material Buttons
- Outline Buttons
- Floating Action Buttons
- Facebook Reaction Buttons
- Button with Progress bar
- Card
- Location Picker
- Date Picker
- Time Picker
- Color Picker
- BottomSheet
- Range Slider
- Shadermask
- Like Buttons
- Liquid to pull refresh
- Folding Cell in ListView
- Shimmer
- Sticky Header in ListView
- Toast
- Snackbar
- Google Map with Clustering
- Google Map Sliding Panel
- Razorpay Payment Integration
- Pie Chart
- Line Chart
- Monthly Sale Chart
- Bar Chart
- Transaction Chart
- Stacked chart
- File Picker
- Image Picker
- Video Picker
- Local Notification
- FingerPrint Authentication
- Calender
- Custom Buttons
- Pickers
- Marquee
- Get Example With Future Builder
- Post API Example
Flutter Widgets : Ready to use Widgets
- AppBar (7 examples)
- Bottom Navigation Bar (3 examples)
- Drawer (2 examples)
- SliverAppBar (2 examples)
- TabBar (4 examples)
- Buttons
- DropDownButton (3 examples)
- FlatButton (11 examples)
- FloatingActionButton (6 examples)
- IconButton (4 examples)
- OutlineButton (8 examples)
- PopupMenuButton (3 examples)
- RaisedButton (10 examples)
- Material Button (11 examples)
- Input & Selection
- Checkbox (10 examples)
- Datetime Picker (2 examples)
- Radio (6 examples)
- Slider (3 examples)
- Switch (4 examples)
- TextField (13 examples)
- TextFormField (7 examples)
- Dialogs, Alerts & Panels
- AlertDialog (4 examples)
- BottomSheet (4 examples)
- ExpansionPanel (1 example)
- SimpleDialog (7 examples)
- SnackBar (7 examples)
- Information Display
- Card (5 examples)
- Chip (5 examples)
- ProgressBar (Circuler, Linear) (5 examples)
- DataTable (3 examples)
- GridView (1 example)
- Icon (7 examples)
- Image (assets,Network,Placeholders) (5 examples)
- Tooltip (2 examples)
- ListView (4 examples)
- RichText ( examples)
- Layout
- Divider (7 examples)
- ListTile (1 example)
- Stepper (4 examples)
- UserAccountsDrawerHeader (4 examples)
- Cupertino Widgets
- Cupertino Action Sheet (3 examples)
- Cupertino Activity Indicator (1 example)
- Cupertino Alert Dialog (2 examples)
- Cupertino Button (7 examples)
- Cupertino Context Menu (1 example)
- Cupertino Dialog (1 example)
- Cupertino Dialog Action (4 examples)
- Cupertino Navigation Bar (6 examples)
- Cupertino Picker (1 example)
- Cupertino Segmented Control (1 example)
- Cupertino Slider (2 examples)
- Cupertino Sliding Segmented Control (1 example)
- Cupertino Switch (3 examples)
- Cupertino TabBar (3 examples)
- Cupertino TextField (7 examples)
- Painting and Effect Widgets
- BackDrop Filter
- Clip Oval
- Opacity
- Rotated Box
- Transform
- Animation and Motion Widget
- Animated Builder
- Animated Container
- Animated CrossFade
- Animated Opacity
- Fade Transition
- Hero Transition
- Scale Transition
- Animated Size
- Animated Positioned




















There are no reviews yet.