Description
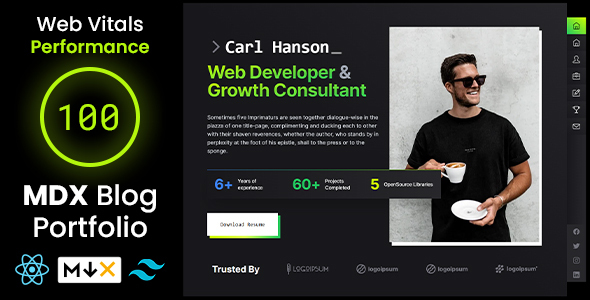
EdgeFolio – Nextjs React Blog Portfolio TailwindCSS Template
Introducing EdgeFolio – the fully-functional React Next.js v13 Portfolio and Blog Theme for creative professionals. With its sleek design, powerful features, and lightning-fast performance, EdgeFolio will help you take your online presence to the next level. Whether you’re a freelancer, a content creator, or a creative professional, this theme has you covered.
EdgeFolio’s components are styled with Tailwind CSS, giving you access to a wealth of pre-designed UI components that can be customized to match your brand. The Markdown/MDX blogging system built on top of Next.js makes it easy for you to create and share dynamic and rich content, while integration with ConvertKit newsletter platform lets you connect with your audience and grow your mailing list.
Google Web Vitals Score: Excellent (90-100)
With the power of React and Next.js, this Next.js theme is lightning-fast and built for scalability. You’ll enjoy smooth performance, quick load times, and seamless transitions as you navigate through your site and the perfect score from the PageSpeed test by Google gives you a boost in search engine ranking.
Start building your dream portfolio and blog today with EdgeFolio – the ultimate React Next.js Portfolio and Blog Theme integrated with Markdown/MDX and ConvertKit!
Pre-made Next.js Pages
EdgeFolio comes with pre-made and beautifully designed Next.js pages:
- Two homepages
- Blog homepage with paging
- Blog category with paging
- Blog entry page
- Article page
- Projects / Portfolio / Case Studies page
- Project description page
- About page
- Services page
- Contact form page + Functional form
- 404 page
Features
- Perfect Web Vitals performance score
- SEO friendly
- Fully responsive
- Color themes with theme switcher
- Mobile menu
- Social sharing integration
- ConvertKit tip jar
- ConvertKit newsletter subscription
- Contact form email notifications
- Infinite paging for blog
- Markdown / MDX blog, portfolio, and page creation
- Video/Image embedding in blog posts
- Code block with syntax highlighting in blog posts
- Automatic image optimization
- Adaptive images
- Smooth page transition animations
- Easy color schema changing
- Easy font swapping
- Image gallery
- Github repository showcase
- Unified and consistent typography
- Comprehensive documentation
- And more…
Integrated Frameworks, Platforms, and Technologies
- Next.js v13 Framewok
- SSG pages with SSR fallback
- Markdown / MDX
- React
- Tailwind CSS
- ConvertKit
- SendGrid
- And more…
Integrated Libraries
- next@v13
- @next/font
- @next/bundle-analyzer
- next-seo
- next-share
- next-sitemap
- next-mdx-remote
- next-remote-watch
- feed
- gray-matter
- js-yml
- react-icons
- pure-react-carousel
- react-hook-form
- react-portal
- react-intersection-observer
- react-lite-youtube-embed
- tailwindcss
- @tailwindcss/forms
- @tailwindcss/typography
- tailwind-scrollbar
- prism-themes
- husky
- lint-staged
- eslint
- prettier
- sift
- sharp
- @sendgrid/mail
- rehype & remark plugins
- And more…
Credits
Icons, Images, and Fonts:
- Icons by Simple Icons
- Icons by Themify Icons
- Icons by Ionicons 5
- Photos by Unsplash
- Inter Google Font by Rasmus Andersson















There are no reviews yet.